WEBマーケッター・WEB担当の方必見!
ECサイト運営業務に従事している管理人が、実際に使用して
作業効率がアップした・便利だと感じた
おすすめのChrome拡張機能を10個ご紹介します。
この記事を読むと、
・PC画面上で、スマホやタブレット実機での見え方が分かる
・参考にしたいカラーコードが一瞬で分かる
・画面のフルキャプチャが取れるようになる
・他サイトが、どんな機能を使って作成されているか分かるようになる
それでは、詳しく見ていきましょう!
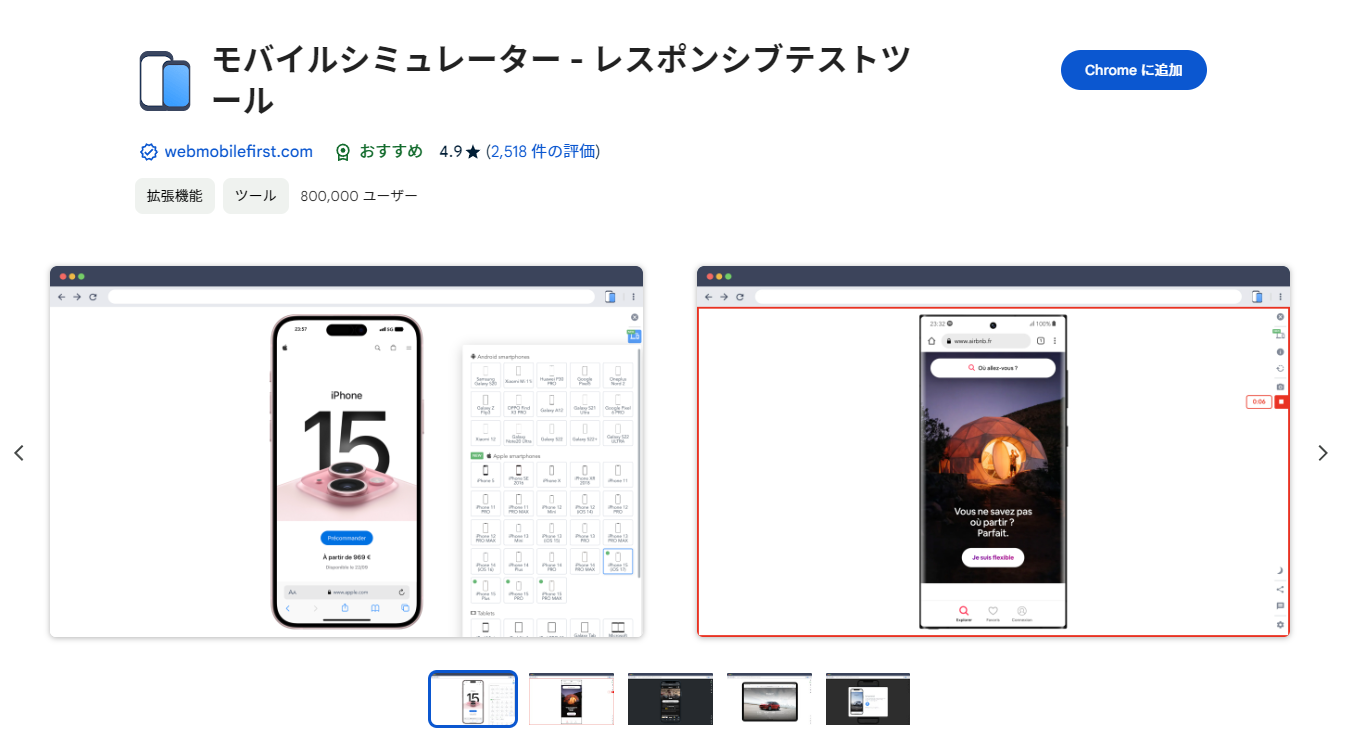
モバイルシミュレーター

| アクセス権限について | 全ページのデータ読み取りと変更 |
|---|
モバイルシミュレーターは、PC画面上でスマホやタブレットでの画面の見え方を確認することができるツールです。
このツールは、主要なアンドロイドスマホや、iPhoneのシリーズ、タブレットなど、
様々なデバイスでの画面表示を確認することが可能です。
また、各デバイスを横向きにした際の見え方も確認することができます。
サイズ感の確認だけではなく、スクリーンショットを撮る機能も付いており、
この拡張機能を入れておくと、スマホ実機が無くても問題ないと言えるレベルで使い勝手が良いです。
ただし、インストールする際に
アクセス権限を要求されるため、心配な方はインストール後、権限付与範囲を制限しましょう。
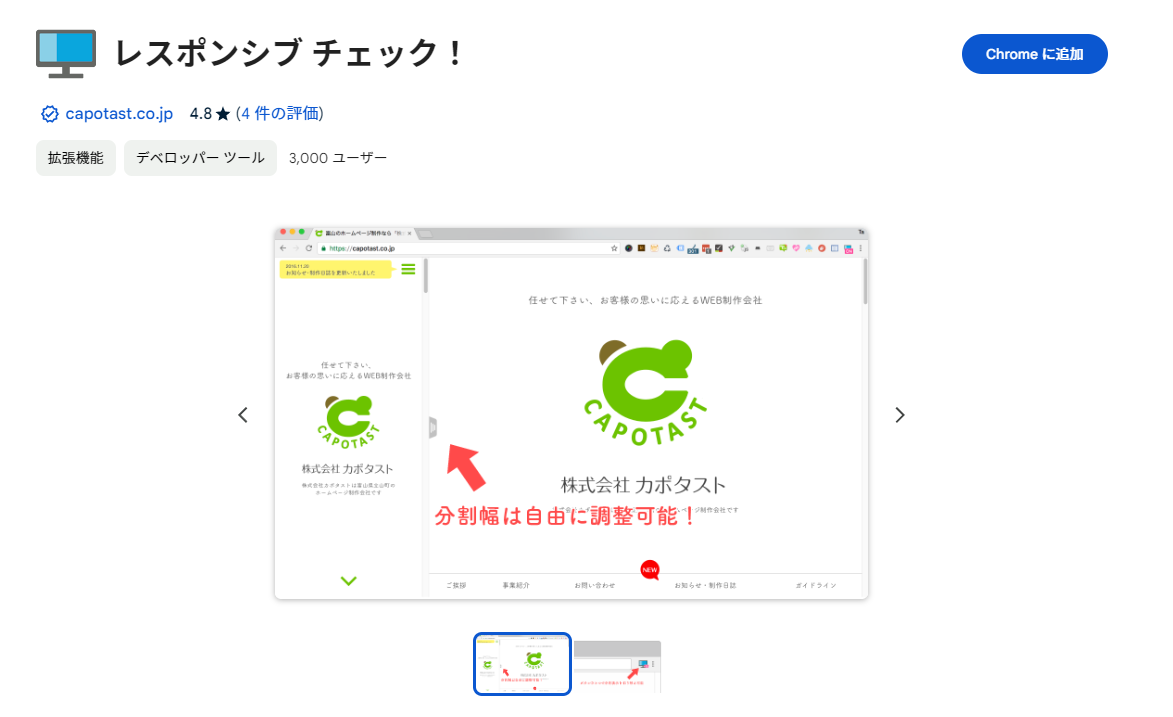
レスポンシブチェック!

| アクセス権限について | 全ページのデータ読み取りと変更 |
|---|
レスポンシブチェックは、モバイルシミュレーターと同様に、
PC画面上でスマホやタブレットでの画面の見え方を確認することができるツールです。
モバイルシミュレーターとの違いは、
現在表示しているPCの1画面内で、PCとスマホ両方の見え方を並べて確認することができる点にあります。
他の人にスマホとPCでの画面の見え方の違いを説明するときなどに使用すると便利かもしれません。
レビュー数は少ないですが、
日本の富山県にあるホームページ制作会社が作成しているツールです。
気になる方は、青色のチェックマークをクリックすると、
開発元のWEBサイトを確認することができます。

↓こちらは開発元の企業のWEBサイトを、レスポンシブチェックで確認した実際の画面です。
向かって左側がスマホで見た時の見え方で、
右側が、PC画面での見え方になります。
1画面で確認することができます。

こちらもインストールする際に
アクセス権限を要求されるため、心配な方はインストール後、権限付与範囲を制限しましょう。
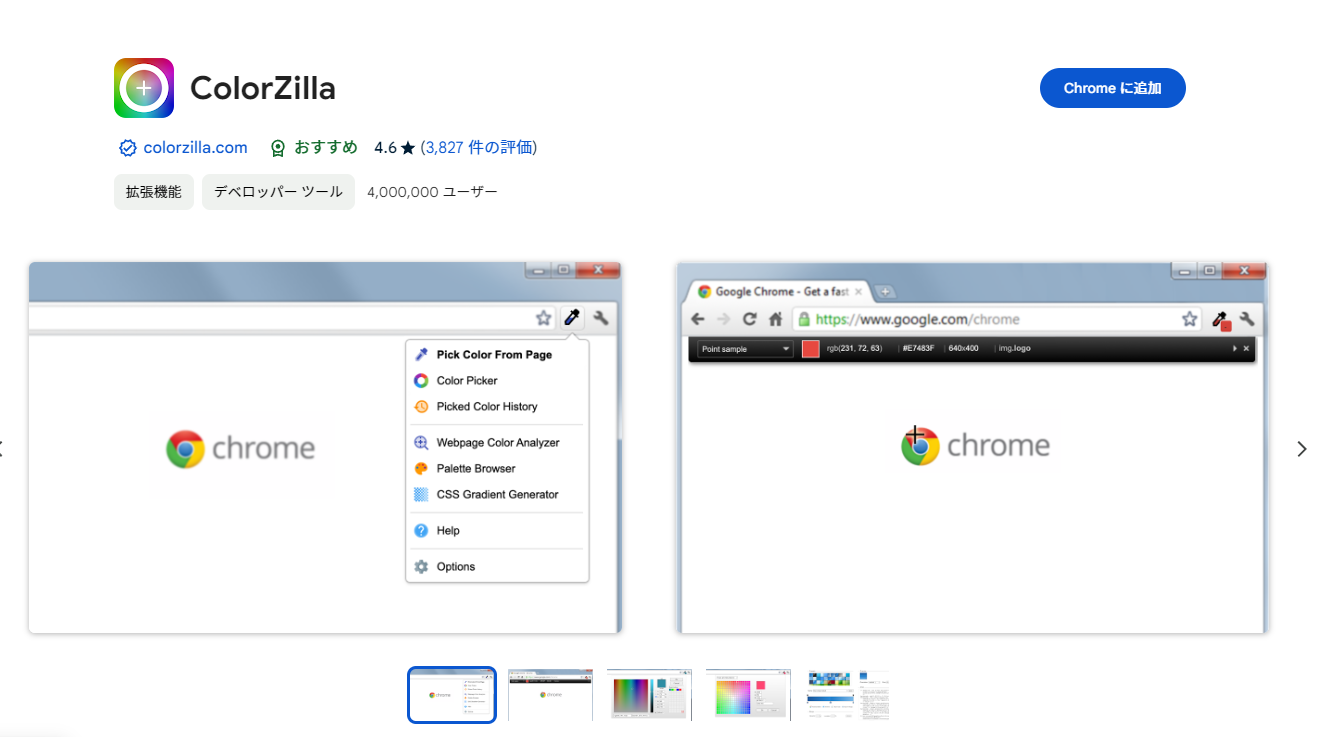
ColorZilla

| アクセス権限について | 全ページのデータ読み取りと変更 |
|---|
Color Zillaは、現在開いているWEBサイトで使われているカラーコードを
確認することができる拡張機能です。
Color Zillaを起動した状態で、カーソルを動かすと
カーソルを合わせた先のカラーコードを表示してくれます。
その状態でクリックすると、カラーコードをコピーしてくれます。
カラーコードとは、WEB上で特定の色を表すためのコードです。
例えば赤のカラーコードは「#FF0000」であり、このコードを使うことで
どのデバイスでも同じ色を表現することができます。
ColorZillaには色のピッカー以外にも、カラーパレットの生成、グラデーションの作成など、様々な機能が搭載されていますが、
カラーコードのコピーだけでもかなり便利です。
ただし、こちらもインストールする際にアクセス権限を要求されるため、心配な方はインストール後、権限付与範囲を制限しましょう。
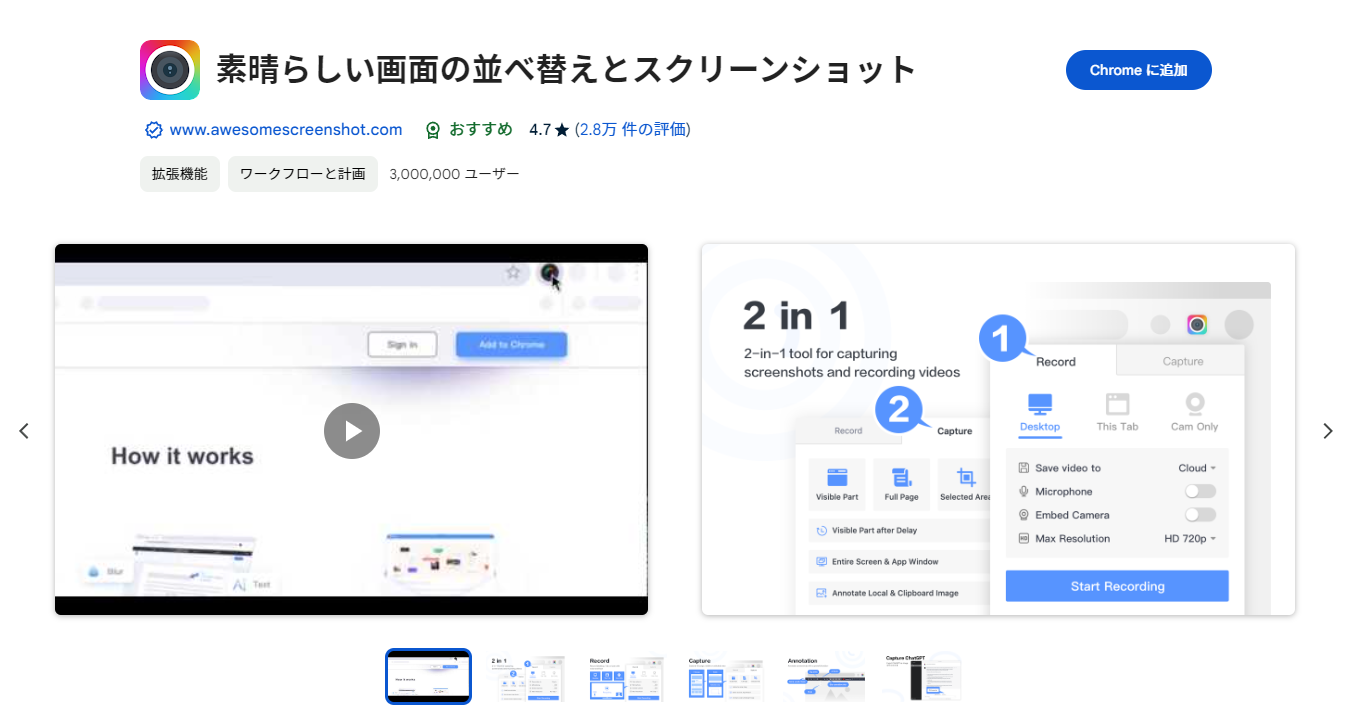
Awesome ScreenShot

| アクセス権限について | 全ページのデータ読み取りと変更 画面のコンテンツをキャプチャする |
|---|
このツールは、ページ全体、選択範囲、または表示部分のスクリーンショットを撮影できます。撮影した画像には注釈を追加することが可能で、テキストを追加したり、重要な部分をハイライトしたりすることもできます。
また、デスクトップ全体、特定のタブ、またはカメラのみを録画する機能も備えています。録画にはマイク音声やウェブカメラ映像を含めることができるのです。
例えば参考にしたいサイトにアニメーションがあった際、参考として保存することも可能です。
ただし、こちらもインストールする際にアクセス権限を要求されるため、心配な方はインストール後、権限付与範囲を制限しましょう。
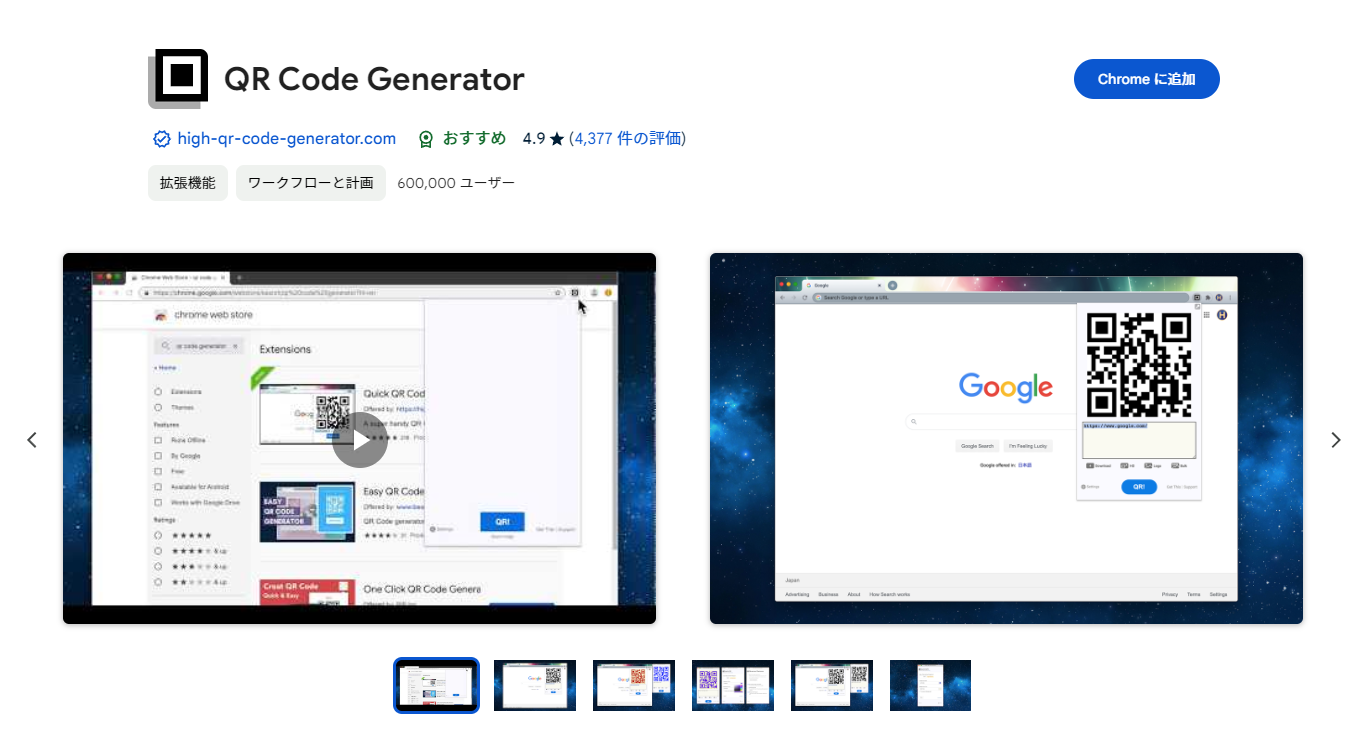
QR Code Generator

| アクセス権限について | 特になし |
|---|
QR Code Generatorは、現在表示しているウェブページのURLを即座にQRコードに変換できる便利な拡張機能です。
サイズや色の変更などのカスタマイズ機能も備えています。
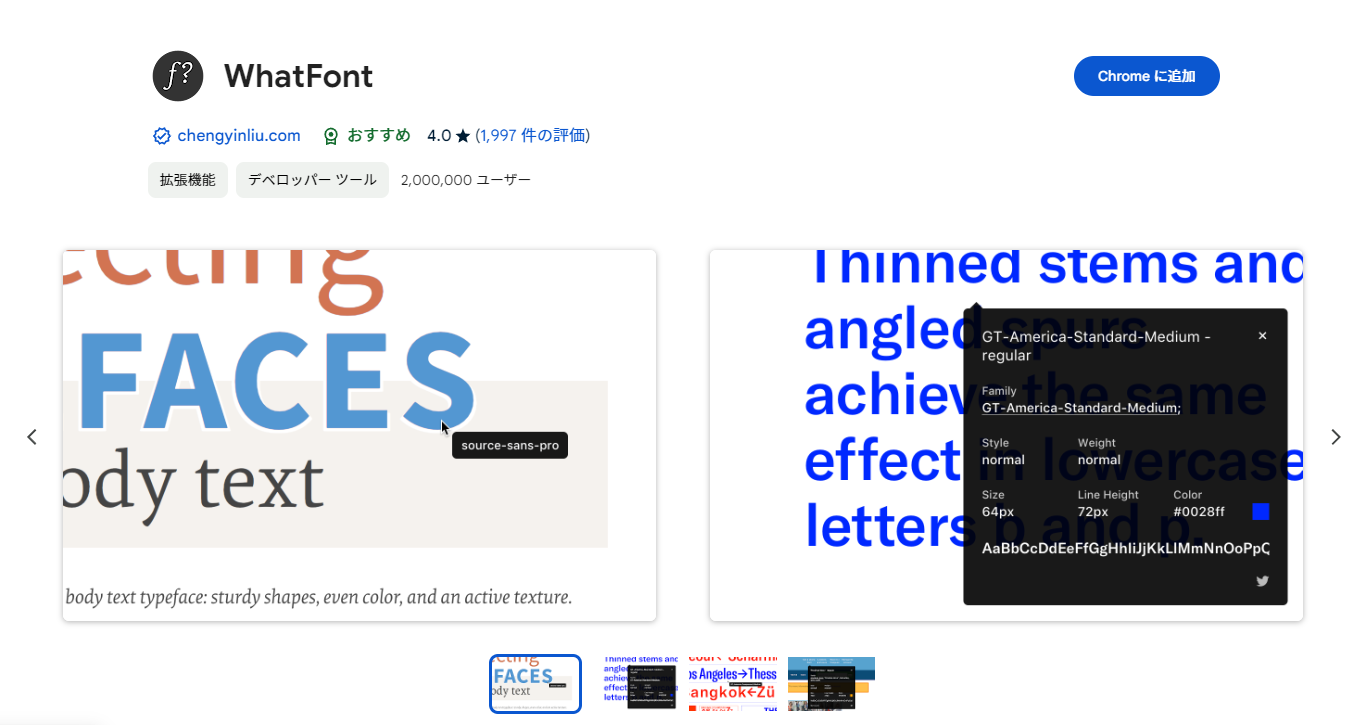
What Font

| アクセス権限について | 特になし |
|---|
WhatFontは、ウェブページ上で使用されているフォントを簡単に特定できる拡張機能です。
このツールを使用すると、フォントの名前、スタイル、サイズ、色、行間などの詳細情報を取得できます。
ウェブページ上のテキストにカーソルを合わせるだけで、そのフォント情報がポップアップで表示されます。
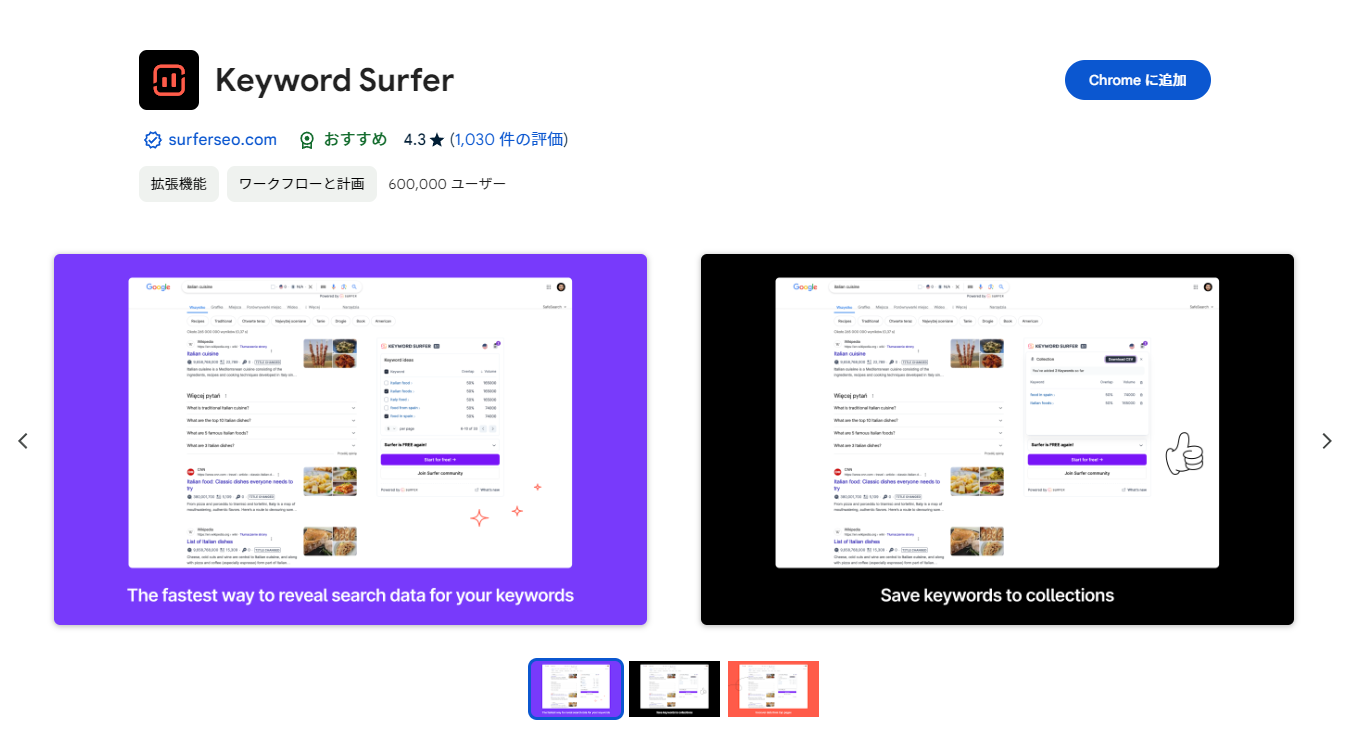
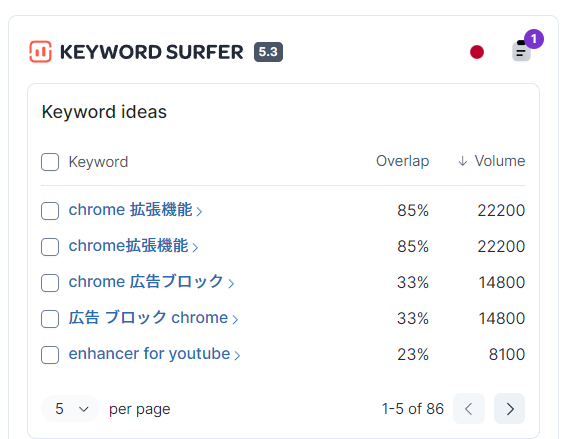
Keyword Surfer

| アクセス権限について | 全ページのデータ読み取りと変更 |
|---|
Keyword Surferは、Google検索結果に直接キーワードのアイデアと検索ボリュームを表示する無料の拡張機能です。
このツールは、検索ボリューム、クリック単価(CPC)、推定トラフィック、競合ページの単語数、関連キーワードの検索ボリュームまで分かります。


こちらもインストールする際にアクセス権限を要求されるため、心配な方はインストール後、権限付与範囲を制限しましょう。
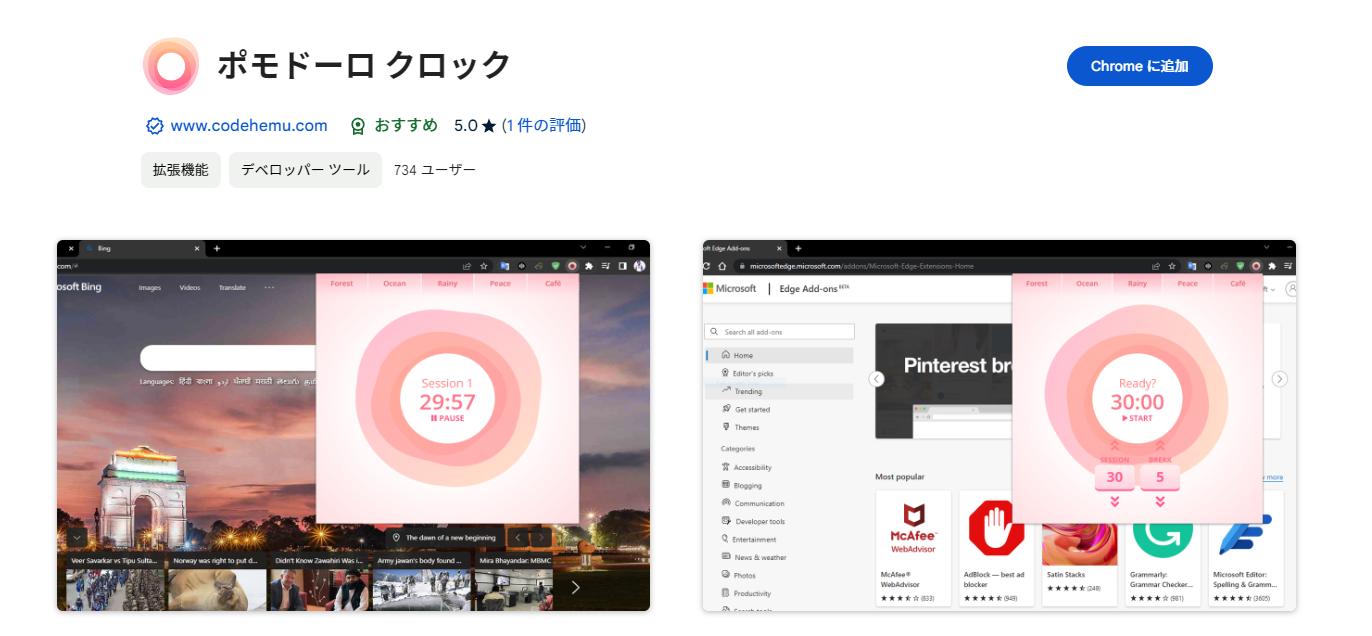
ポモドーロ クロック

| アクセス権限について | 特になし |
|---|
ポモドーロ クロックは、生産性向上のための時間管理方法「ポモドーロ・テクニック」を実践するための拡張機能です。
ポモドーロ・テクニックとは、25分間の作業時間と5分間の休憩を繰り返すことで集中力を維持する方法です。
画面上にタイマーが表示され、視覚的に時間を確認することができます。
また、波の音や、森の音等、集中力を高められるBGMを流すことも可能です。
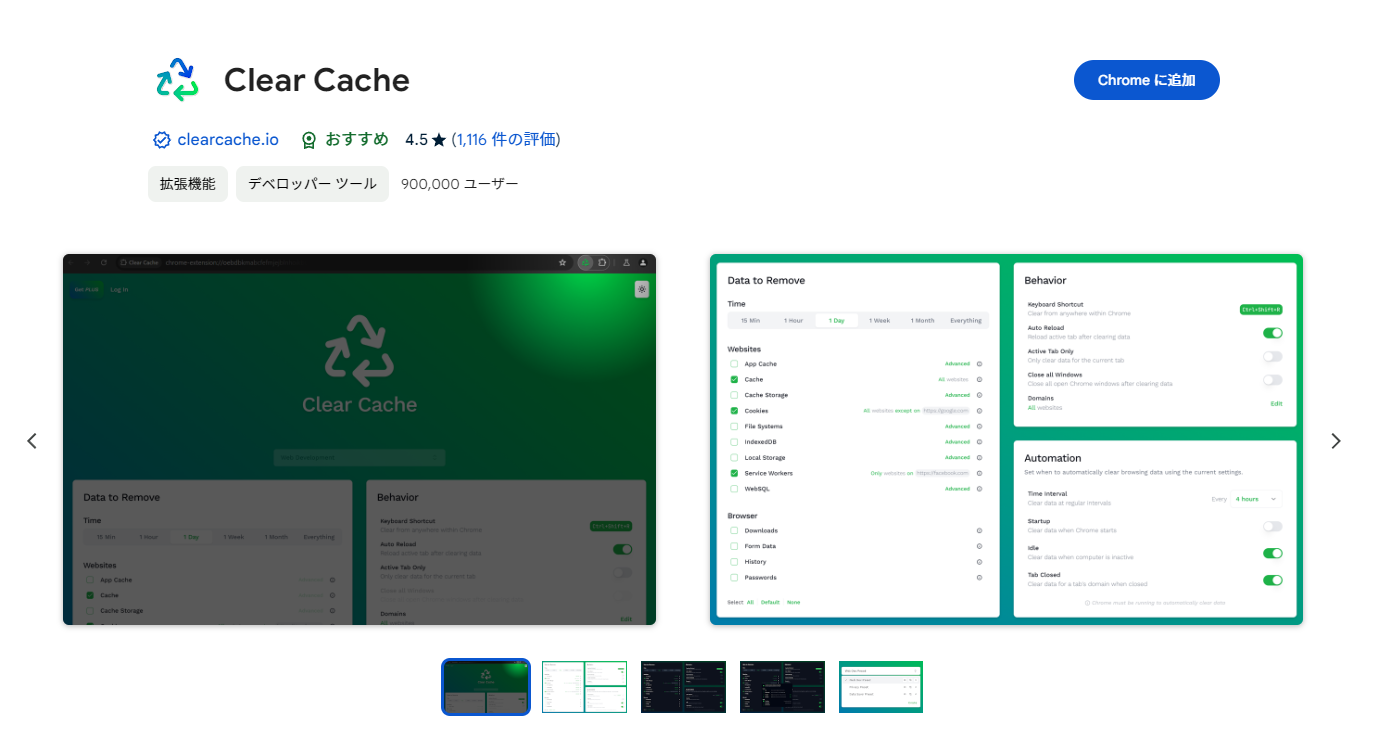
Clear Cache

| アクセス権限について | 特になし |
|---|
Clear Cacheは、ブラウザのキャッシュやクッキーを簡単にクリアできる拡張機能です。
ワンクリックでキャッシュとクッキーをクリアすることが可能で、
特定のウェブサイトのみのキャッシュとクッキーをクリアすることもできます。
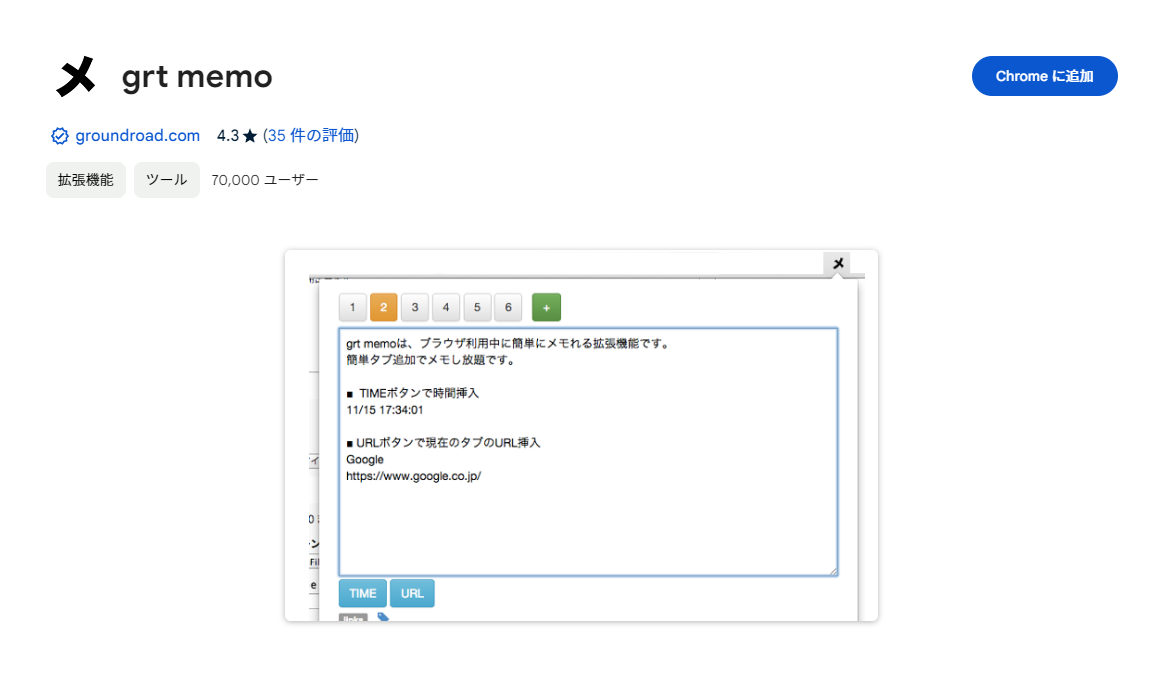
grt memo

| アクセス権限について | 閲覧履歴の読み取り |
|---|
grt memoは、ブラウザの使用中にメモを取ることができる拡張機能です。
このツールの特徴は、メモ内容をタブで管理し、
数字ボタンで切り替えることができる「無限シンプルタブ」機能にあります。
なんとタブは100以上作成することが可能です。
入力した内容は自動的に保存されるため、メモを取る際に保存操作を気にする必要がありません。
また、TIMEボタンで現在の時間を、URLボタンで現在表示しているウェブページのURLをメモに挿入できる機能も便利です。
自分がメモを取った時間、調べた情報や参照したページを簡単に記録することができます。
まとめ

今回は、WEBマーケッター・WEB担当の方におすすめのChrome拡張機能10選をご紹介しました。
今回紹介した拡張機能以外にも、便利な機能はたくさんありますので
自分の作業スタイルに合ったものを探してみてくださいね。
ここまでお読みいただき、ありがとうございました!